Discord Auth
Implement a discord authentication
Disclaimers
- To improve security, limit login access to your Azuriom website to members of your Discord guild by adjusting the guild settings in the discord-auth admin panel. This feature helps to prevent unauthorized registration and malicious users who may try to create fake Discord accounts or use unverified email addresses.
- I advise against using this plugin with basic registration enabled. To avoid confusion for your users, it is recommended to use either register and login with Discord or basic authentication.
Install
Via admin panel
- Just go to your admin panel, download and activate this plugin.
Register a discord app and fill credentials
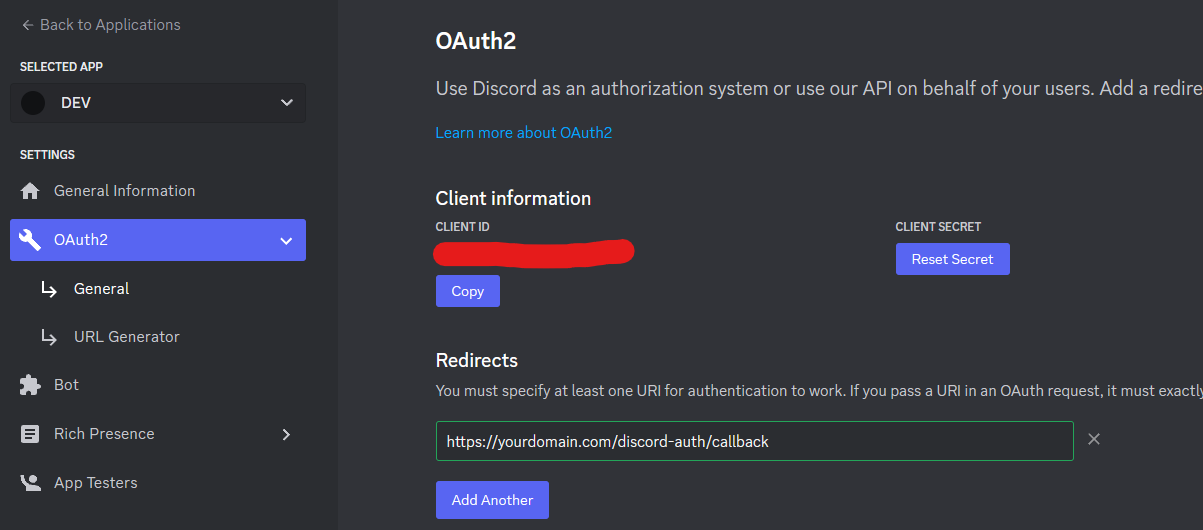
Register a Discord application here https://discord.com/developers/applications and get client ID and client secret in OAuth2 panel. Fill the "redirects" fields with https://yourdomain.com/discord-auth/callback
 Go to plugin's settings and fill
Go to plugin's settings and fill client_id and client_secret
Add a "login via discord" button in your templates
You might need to add button where user can click to login using discord-auth. Basiclly a login button.
Example with ressources/themes/carbon/view/elements/navbar.blade.php
(usually you can find default login button by searching for route('login') string)
@plugin('discord-auth') {{-- if plugin discord-auth is enabled --}}
@guest {{-- if user is not authenticated --}}
<li class="nav-item">
<a class="nav-link" href="{{ route('discord-auth.login') }}">
{{ trans('discord-auth::messages.login_via_discord') }}
</a>
</li>
@endguest
@endplugin
An easier but less aesthetic way
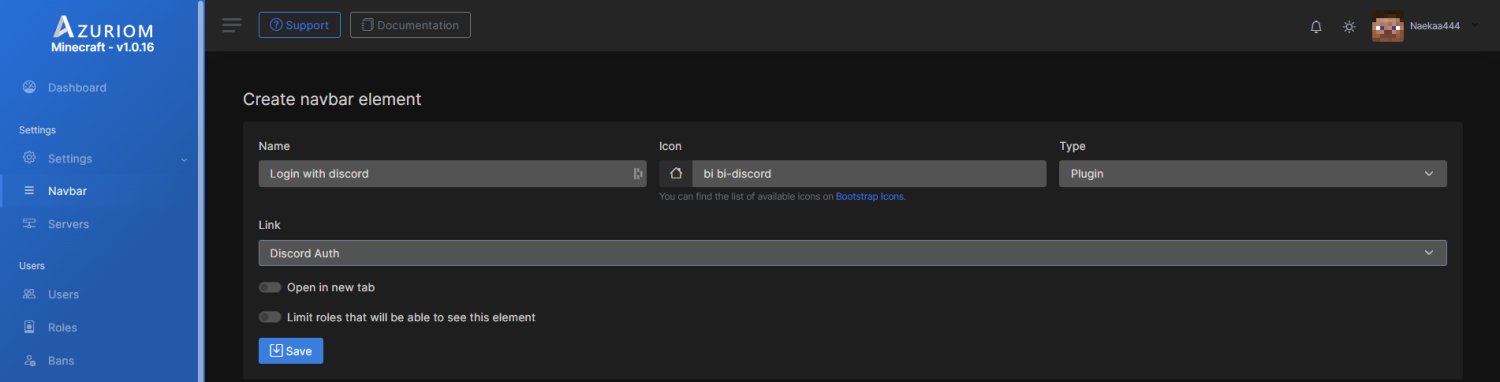
You can also use the admin panel to add a navigation button, but it may be a bit less aesthetic Admin panel -> Navigation

Test if it works
Try to access https://yourdomain.com/discord-auth and see if it works